If you aren’t sure what an SSL certificate is, just glance up to your browser bar. A little to the left … aha! Depending on your browser, you should see some variation of a green padlock icon and the word “Secure”. The URL also begins with “https” instead of “http”.
These details indicate that the site you’re browsing has an SSL certificate installed. An SSL certificate is used to prove a website’s identity, which becomes especially important when a user shares sensitive data like a credit card number on a website. The presence of an SSL certificate lets customers know that their data is protected.
Does your website need an SSL certificate?
Previously the general consensus was that only websites receiving sensitive data needed to be secured with an SSL certificate – eCommerce websites, government websites, etc. But in 2014, Google set a new standard when they announced that HTTPS should be used across all of the internet – and that they would be using it as an SEO ranking signal.
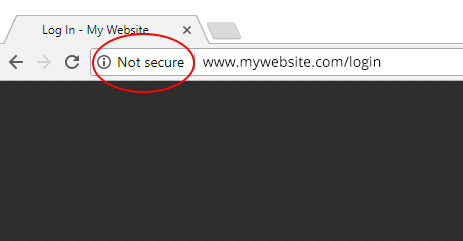
In the four years that followed, Google released versions of Chrome that increasingly called out websites for not utilizing HTTPS – first it was websites that collected passwords and credit card numbers; then websites with any text inputs; and now Google has announced that in July of 2018 Chrome will flag all HTTP sites as “Not secure”.

So, while your website doesn’t necessarily need an SSL certificate, adding one can be a quick and easy way to bolster your customers’ trust and improve your site’s ranking.
How to set up an SSL certificate on your website
There are different types of SSL certificates, and some offer a higher level of trust than others. But for the most basic level of security, a certificate can often be purchased from your web host or domain registrar. Alternatively, the organization Let’s Encrypt offers free certificates, but they require a little more legwork to prove ownership of your domain.
Once you’ve obtained an SSL certificate and successfully installed it on your server, you can simply visit your website using the “https://” prefix to access the secured version. In some cases, you won’t immediately see the green padlock and “Secure” indicator in the browser, even though HTTPS is being used. This problem is usually caused by “Mixed Content” errors.
How to resolve Mixed Content errors and get that coveted green padlock
A Mixed Content error occurs when you access a website over HTTPS, but the website makes requests to files over HTTP. A website isn’t truly secure if it requests insecure files or data.
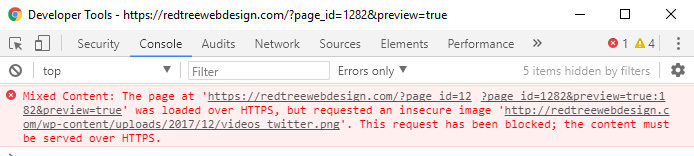
The first step to fixing Mixed Content errors is to locate where the offending requests originate from. Opening the browser Developer Tools and navigating to the Console tab will usually display a list of errors, detailing which file is being requested and from where.

In the example above, we’ve tried to insert an image into a page, with the src hard-coded to include “http://”. To fix this, you can change the “http://” to “https://”. Or if you’d like to leave the decision up to the browser, use a relative path like “/wp-content/uploads/2017/12/videos_twitter.png”.
If your website is powered by WordPress, there are several handy plugins that can take care of most of these Mixed Content errors with the click of a button. SSL Insecure Content Fixer cleans up Mixed Content errors. Really Simple SSL does the same and also configures the entire site to run over HTTPS. This means when a user tries to access your site over HTTP, they’ll be passed to the HTTPS version. (Some web hosts do this by default when you enable an SSL certificate for your site.)
Sometimes even after activating one of these plugins, a website will still report Mixed Content errors – so it’s good to understand how to resolve them manually!
A more secure web experience
Enabling HTTPS on your website is an easy way to gain your users’ trust, rank higher on Google, and create a safer web experience for everyone. So, what are you waiting for? Go get an SSL certificate for your site today!
Don't Branch Out Alone
We know that your time is limited but taking your website to the next level is essential. Don’t branch out alone. Tap into our team of experts to keep your site ahead of the curve.
Let Us Help