When Google talks, we listen. The site has 92% worldwide market share, and is the top search engine by far. So when they told us they were updating their algorithms — and gave more than six months’ notice, we took note!
Google constantly updates its algorithms in order to deliver the best experience for people searching the web. They want their users to find exactly what they’re searching for. And every so often, Google updates the algorithms for its organic page rankings in a big way. In the past it was to optimize the mobile experience and make users’ data more secure. Now, in this unprecedented advanced heads-up, Google is implementing the “Google Page Experience Update,” designed to reward sites with the best user experience (UX).
I say unprecedented because in these “unprecedented times,” Google has recognized that businesses are hurting, and has graciously provided this lengthy heads-up to allow them to prepare their sites to succeed with the update. This new Google update is a golden opportunity, and it’s coming in May, 2021, which means we have enough time to make it work for our sites.
Users like Great Experiences. Go Figure.
The update is a result of copious studies showing that users prefer sites with a better experience. And Google’s ultimate clients are users; they want more people to use their search engine and to click on more ads, so they NEED to create a good UX. I don’t need to tell you that the UX is important — from the way the copy reads, to the navigation through the site — or that getting higher general and local rankings is invaluable to getting increased traffic, higher leads, enhanced engagement, better sales and even more recognition. All of this customer-focused work is just better business. You’re building a stronger bridge to your customers through your brand.
And if you’re focused on ROI, now’s the time to make some changes. Better user experiences deliver better sales, period. We understand that marketing has taken a back seat to other priorities with COVID, but it’s investments that you make now that will pull you out — and pay out in the long run. I often say that you don’t know which sales opportunities you’ve lost due to a bad user experience.
The Update = The Core Web Vitals
In May 2020, Google instituted Core Web Vitals, a self-assessment tool that lets you know how your site performs quantitatively for “page experience” using:
- Loading experience (page loading speed)
- Interactivity (mobile responsiveness and interactivity)
- Visual stability of content (all elements loading correctly)
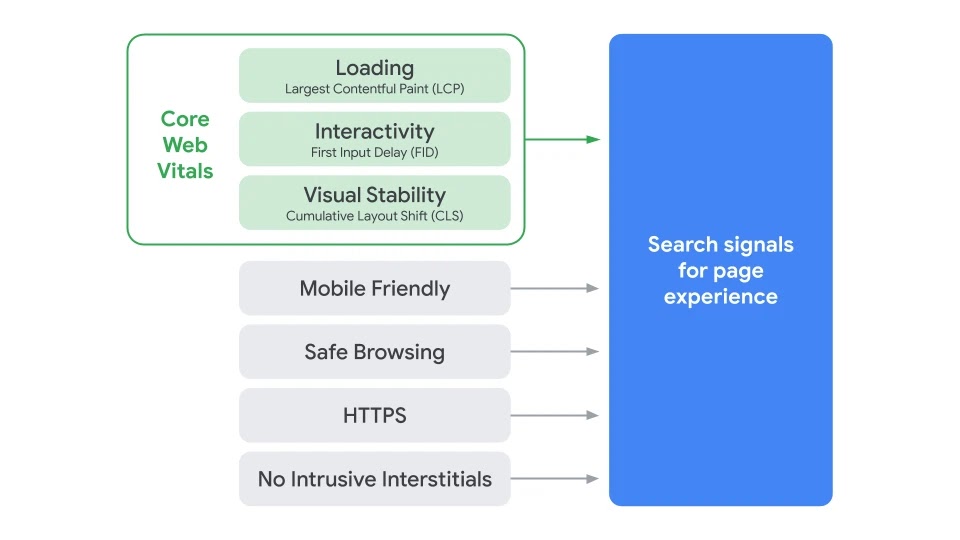
Come May 2021, the metrics that constitute a great “page experience” will include the previous four signals in grey and these three new Core Web Vitals signals:

Source: Google
Let’s Break It Down….
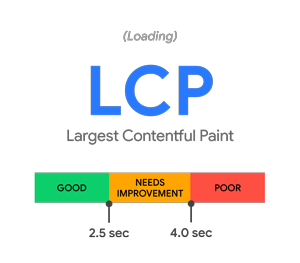
 Loading: Largest Contentful Paint (LCP)
Loading: Largest Contentful Paint (LCP)
This covers the perceived load speed of a webpage, and is measured when the largest element visible to the user is rendered. If a photo and text are loading at separate times, the one that is larger will trigger the measurement. Paying attention to this metric ensures that the user sees the majority of what they’re looking for as quickly as possible.
What is a Good LCP Score?
The best sites will have LCP occur within the first 2.5 seconds of the page loading.
Simply Put
Typically the largest hangup in this report is your page banner. Make sure it’s the smallest it can be, without losing quality — and it needs to load before anything below the fold.
The Fix
Web designers can run a report to check your speeds and make adjustments to make sure you’re in the “good” range.
Source: Google
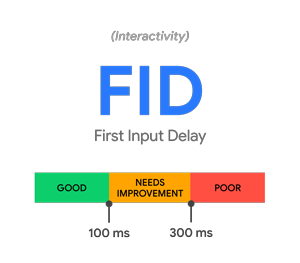
 Interactivity: First Input Delay (FID)
Interactivity: First Input Delay (FID)
This metric shows the responsiveness and interactivity of a site. Like any experience, websites are all about first impressions. FID clocks the time from when a user first interacts by clicking, tapping or performing another function — to the time when the browser handles that interaction.
What is a Good FID Score?
Sites that will rank higher in this next Google update will have an FID of less than 100 milliseconds.
Simply Put
Someone should know exactly what your company does before needing to click, scroll or do anything. Be sure to eliminate industry speak or branding terms. The more you talk to users the better.
The Fix
Talk to your SEO experts about auditing your site and ensuring that the FIDs fall in this range.
Source: Google
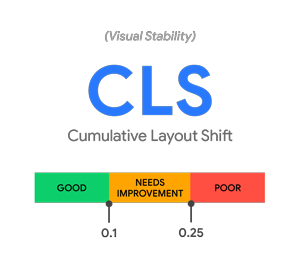
 Visual Stability: Cumulative Layout Shift (CLS)
Visual Stability: Cumulative Layout Shift (CLS)
This is one way to measure the visual stability of your site. For instance, someone presented with a “Place My Order” button and “Go Back” beneath it might try to hit “Go Back,” but another dynamically injected banner will load simultaneously and bump the action buttons down — so instead of landing on “Go Back” like the user wants, it places the unwanted order.
This is a result of where the elements are loaded, and in what order. This can be supremely frustrating to a user that did not want to purchase something and couldn’t control the navigation.
What is a Good CLS Score?
For a site to rank higher with a good CLS score, it should aim to have a CLS score of less than 0.1.
Simply Put
We’ve all been there. We go to click on something on a site, and it moves — or one font loads and then the right font eventually replaces it. It feels like you just time warped.
The Fix
Web developers can audit your site for CLS issues and fix anything that isn’t loading correctly.
Source: Google
Don’t Forget Excellent Content
Priority will also be given to sites with the best content and information, even if some page experience markers are not perfect; the site needs to be relevant and updated first for search queries to deliver the best results.
Simply Put
We’ve been talking about this for years, but if you lead with brand and provide value, you won’t have to worry about this metric.
The Fix
Ensure that your content is top notch and optimized organically for SEO. This update provides an opportunity to edge out competing businesses with similar information because it will recognize better content.
How Sites that Score Well Will Look on Google
If you thought you never had to worry about grades again once you graduated, think again. Google is considering adding a “visual indicator that highlights pages in search results that have great page experience,” possibly with an icon of lightning to reflect speed, a slow label (red “slow” marker) for snail-like page loads or “mobile-friendly” text label — or possibly in another new manner entirely.
And while these metrics will evolve with time, it’s important to take action now. It doesn’t take too much to get your site ready for this update and therefore positioned to rank higher and gain more authority. You could ignore the update, but any of your competitors that adhere to new stipulations will pass you by. And poor scores for these metrics mean that your site’s future ability to rank higher will decrease.
How to Leverage the Update
This is a rare and wonderful chance to boost your rankings, thanks to Google’s generous timeline and information sharing. We can help you audit your site to see where it can be optimized for this update. As your greater Pittsburgh web design and development experts, we are intimately acquainted with the various techniques to keep your site at the top of its game.
Reach out today for a chat to see how to take advantage of this valuable opportunity!
Don't Branch Out Alone
We know that your time is limited but taking your website to the next level is essential. Don’t branch out alone. Tap into our team of experts to keep your site ahead of the curve.
Let Us Help
 Loading: Largest Contentful Paint (LCP)
Loading: Largest Contentful Paint (LCP) Interactivity: First Input Delay (FID)
Interactivity: First Input Delay (FID) Visual Stability: Cumulative Layout Shift (CLS)
Visual Stability: Cumulative Layout Shift (CLS)