It’s been over two years since WordPress released their block editor, sometimes referred to as Gutenberg, and changed the way we all edit content. Here at RedTree, we wrote about the introduction of this new way of page editing, and what it meant for WordPress content creators and developers. But Gutenberg has always been more than just a page editor. Gutenberg is the codename for a much larger project that includes four phases:
- Phase 1: Easier Editing
- Phase 2: Customization
- Phase 3: Collaboration
- Phase 4: Multi-lingual
Phase 1 is completed, and we’re quickly entering Phase 2: Customization. According to WordPress, Phase 2 includes “Full Site Editing, Block Patterns, Block Directory, and Block Based Themes”. Those are a lot of new terms! Let’s break them down.
Everything’s a Block
If you’re unfamiliar with the block editor, it’s important to know that a “block” is simply a content component, such as a paragraph, header, or image. Blocks are drag-and-drop elements that you use to build the body of your web pages.

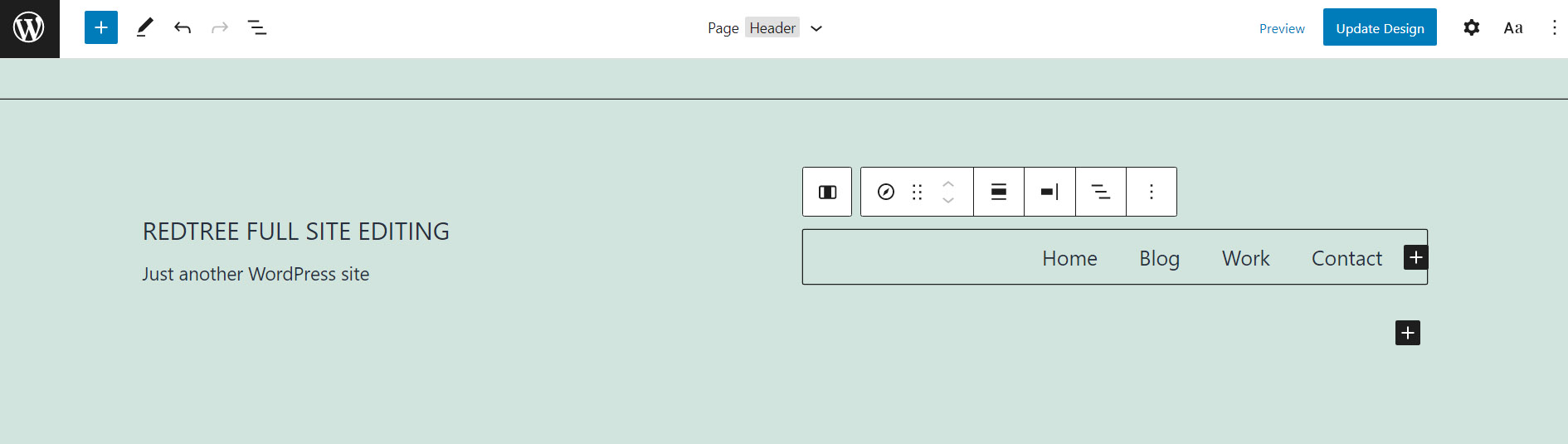
The most important thing to understand about Phase 2 of Gutenberg is that blocks are no longer just for page and post content. Full Site Editing will bring block editing to the entire site: headers, footers, and all.
This is a gamechanger for theme development. Previously, special settings for areas like the header or footer could be found in a few different places: maybe inside of the WordPress Customizer, or perhaps on their own Theme Settings page provided by the developer. Content could be added to headers and footers using widgets. “Widget areas” had to be hard-coded by the developer. Say you want to place a logo on the left side of your footer? If your theme doesn’t have a widget area defined for that space, you’re out of luck!
Full Site Editing solves this problem and makes modifying the overall website layout much more flexible.
Block Patterns, Block Directory, and Block Based Themes
So what about these other new terms?
Block Patterns
If you’re familiar with page builders like WPBakery (formerly Visual Composer), Divi Builder, or KingComposer, you may have experience with their reusable sections or templates. Block Patterns are very similar.
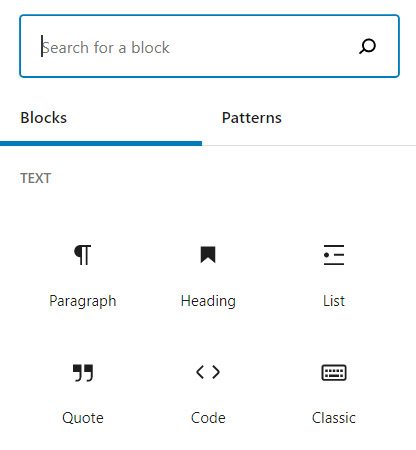
Block Patterns are “predefined block layouts, ready to insert and tweak.” They are different from Reusable Blocks, because they don’t have to contain the exact same content every time. They are more like templates, a general structure or starting point that can be modified.
Block Directory
The Block Directory is pretty much exactly what it sounds like: a place to browse and import blocks made by other creators. Just like the plugin directory, but for blocks!
With developers creating new, custom blocks all the time, the directory will be an invaluable resource for content creators looking for specific components. Before bringing in a developer, or reinventing the wheel if you are a developer, you can give the Block Directory a search to see if someone has already created what you need!
Block Based Themes
And coming full circle, Block Based Themes are simply themes entirely composed of blocks, which enables the experience of Full Site Editing: headers, footers, sidebars, all built with blocks!

These concepts are still very new, and currently Full Site Editing is only available with the beta Gutenberg plugin installed, and a theme that has been developed to support it. But it is most likely the future of WordPress themes – the sooner you start learning about it, the more prepared you’ll be!
Don't Branch Out Alone
We know that your time is limited but taking your website to the next level is essential. Don’t branch out alone. Tap into our team of experts to keep your site ahead of the curve.
Let Us Help